Scope of the Syllabus
Probable marks : 14
Above probable marks means : In board exam questions asked form this chapter are nearly for 14 marks out of 50 Marks.
Scope of the Syllabus
1. Introduction to HTML.
2. Why HTML ? Its advantages and drawbacks.
3. Study of tags : <HTML>, <HEAD>, <TITLE>,<BODY>, <P>, <BR>, <UL>, <OL>, <PRE>, <MARQUEE>
4. Font styles : <B>, <I>, <U>, <BIG>, <SMALL>, <SUB>, <SUP>, <FONT>
6. Image : HREF, HR, <IMG>, SRC, ALT, HEIGHT, WIDTH, ALIGN
7. Tables: <TABLE>, <CAPTIONS>, <TR>, <TH>, <TD>
8. Use of scripting as a language support.
Note : Only VBscript using for….next, If … then, MsgBox, InBox, DIM, SET.

Q. 28 Write HTML code to create a birthday card. The card must have appropriate message an link to www.archiesonline.com
<!DOCTYPE html>
<html>
<head>
<title>BIRTHDAY CARD</title>
</head>
<body bgcolor="AQUA" text="MAROON">
<center>
<h2><u>ON YOUR BIRTHDAY <br> WITH LOTS OF LOVE</u></h2>
<font face="BOOKMAN OLD STYLE" size="+5">
<em>
Smiling Eyes <br>
Warm Hearts, Loving Thoughts, <br>
Beautiful Moments <br>
Special Wishes... <br>
Are all about one person, one day <br>
One occasion <br>
<b>You and your Birthday </b><br>
<h2>Have A Good Time!</h2>
</em>
<strong>
<br> Wish You a <br>
<h1>
<a href="http://www.archisonline.com">HAPPY BIRTHDAY</a>
</h1>
</strong>
</font>
</center>
</body>
</html>
Q.29 Write an appropriate HTML code to display the following.
<!DOCTYPE html>
<html>
<head>
<title>C++ Data types</title>
</head>
<body>
<h2 align="center">
C++ Data types
</h2>
<ol type="1">
<li> Built in
<ol type="1">
<li> Integral
<ol type="1">
<li> Integer </li>
<li> Char </li>
</ol>
</li>
<li> Floating
<ol type="1">
<li> Float </li>
<li> Double </li>
</ol>
</li>
<li> Void </li>
</ol>
</li>
<li> User defined
<ol type="1">
<li> Structure </li>
<li> Class </li>
<li> Union </li>
<li> Enumeration </li>
</ol>
</li>
<li> Derived
<ol type="1">
<li> Arrays </li>
<li> Functions </li>
<li> Pointers </li>
</ol>
</li>
</ol>
</body>
</html>
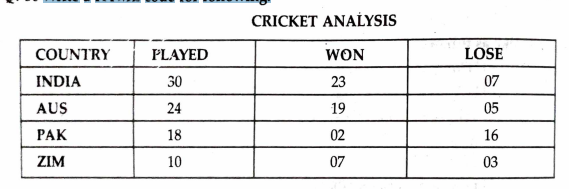
Q.30 Write a HTML cade for following.

Ans : HTML code for A.HTML files is as follows :
<!DOCTYPE html>
<html>
<head>
<title>A-HTML</title>
</head>
<body>
<table border="3">
<caption align="top">
CRICKET ANALYSIS
</caption>
<tr>
<th>COUNTRY</th>
<th>PLAYED</th>
<th>WON</th>
<th>LOSE</th>
</tr>
<tr>
<td><a href="B.HTML">INDIA</a></td>
<td>30</td>
<td>23</td>
<td>07</td>
</tr>
<tr>
<td><a href="B.HTML">AUS</a></td>
<td>24</td>
<td>19</td>
<td>05</td>
</tr>
<tr>
<td><a href="B.HTML">PAK</a></td>
<td>18</td>
<td>02</td>
<td>16</td>
</tr>
<tr>
<td><a href="B.HTML">ZIM</a></td>
<td>10</td>
<td>07</td>
<td>03</td>
</tr>
</table>
</body>
</html>
Q.31 Write a HTML code for a web page displaying the following.

Ans: HTML code is as follows :
<HTML>
<HEAD>
<TITLE> COURSES IN COMPUTER SCIENCE
</TITLE>
</HEAD>
<BODY>
<TABLE BORDER="1">
<TR>
<TH COLSPAN="2">
YESHWANT COLLEGE, NANDED
</TH>
</TR>
<TR>
<TH> Course </TH>
<TH> Capacity </TH>
</TR>
<TR>
<TD> B.Sc (comp) </TD>
<TD> 80 </TD>
</TR>
<TR>
<TD> B.Sc (C.A.) </TD>
<TD> 80 </TD>.
</TR>
<TR>
<TD> M.Sc (comp) </TD>
<TD> 30 </TD>
</TR>
<TR>
<TD> M.C.M. </TD>
<TD> 40 </TD>
</TR>
</TABLE>
</BODY>
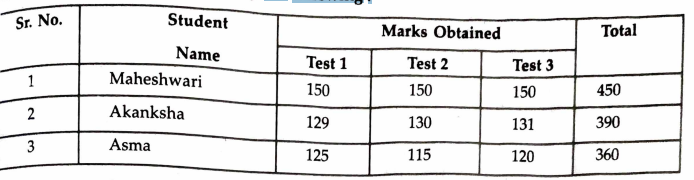
</HTML>Q.32 Write a HTML code to display the following :

Ans. : HTML code is as follows :
<!DOCTYPE html>
<html>
<head>
<title>Merks list</title>
</head>
<body>
<table border="2">
<tr>
<th rowspan="2">Sr. No.</th>
<th rowspan="2">Student<br>Name</th>
<th colspan="3">Marks Obtained</th>
<th rowspan="2">Total</th>
</tr>
<tr>
<th>Test 1</th>
<th>Test 2</th>
<th>Test 3</th>
</tr>
<tr>
<td>1</td>
<td>Maheshwari</td>
<td>150</td>
<td>150</td>
<td>150</td>
<td>450</td>
</tr>
<tr>
<td>2</td>
<td>Akanksha</td>
<td>129</td>
<td>130</td>
<td>131</td>
<td>390</td>
</tr>
<tr>
<td>3</td>
<td>Asma</td>
<td>125</td>
<td>115</td>
<td>120</td>
<td>360</td>
</tr>
</table>
</body>
</html>
Q.33 Write a HTML code for displaying a six-celled table.

<!DOCTYPE html>
<html>
<head>
<title>Celled Table</title>
</head>
<body>
<table border="3" cellspacing="50">
<tr>
<td>Sunday</td>
<td>Monday</td>
<td>Tuesday</td>
</tr>
<tr>
<td>First</td>
<td>Second</td>
<td>Third</td>
</tr>
</table>
</body>
</html>
Q.34 write HTML code for the following :

<!DOCTYPE html>
<html>
<head>
<title>Sales Analysis</title>
</head>
<body>
<table border="5" width="100%" cellspacing="0">
<tr>
<td width="40%" colspan="2" rowspan="2"></td>
<td width="60%" colspan="3" align="center">
<b>YEAR</b>
</td>
</tr>
<tr>
<td width="20%" align="center">
<b>1998</b>
</td>
<td width="20%" align="center">
<b>1999</b>
</td>
<td width="20%" align="center">
<b>2000</b>
</td>
</tr>
<tr>
<td width="20%" rowspan="2" align="center">
<b>Sales</b>
</td>
<td width="20%" align="center">
<b>Units</b>
</td>
<td width="20%" align="center">
500
</td>
<td width="20%" align="center">
400
</td>
<td width="20%" align="center">
100
</td>
</tr>
<tr>
<td width="20%" align="center">
<b>Income</b>
</td>
<td width="20%" align="center">
1000
</td>
<td width="20%" align="center">
800
</td>
<td width="20%" align="center">
2000
</td>
</tr>
</table>
</body>
</html>
Q.35 Write a HTML code for a web page displaying local time and day. Make use of VB Script
<!DOCTYPE html>
<html>
<head>
<title>Local time and day</title>
</head>
<body>
<h1>Local time is ..</h1>
<hr>
The local time is now
<script language="VBScript">
document.write(Time() + " on " + MonthName(Month(Now), false) + " " + Day(Now) + ", " + Year(Now));
</script>
</body>
</html>
Q. 37 Write the extract output of the following HTML code with font specifications in brackets :
<body>
<h1>LIST OF BOOKS</h1>
<hr>
<ul type="circle">
<li>How to Solve It By Computer</li>
<li>HTML in Easy Steps</li>
<li>C++ Programming</li>
</ul>
<ol type="A">
<li>Microprocessor Programming</li>
<li>Networking Essentials</li>
<li>Microcontrollers</li>
</ol>
</body>Ans. : Output is as follows with font specifications in brackets :
LIST OF BOOKS ⬅️ (Text size h1 default font is used)
- How to solve it By computer
- HTML in Easy Steps
- C++ Programming
(Text size is default, Regular default font is Used)
- Microprocessor Programming
- Networking Essentials
- Microcontrollers.
(Text size iS default,Regular default font is used)
Q.38 Write HTML code for a webpage displaying the following table.

Ans. : HTML code is as follows :
<HTML>
<HEAD>
<TITLE>Weather Table</TITLE>
</HEAD>
<BODY>
<TABLE BORDER=2>
<CAPTION>
Yesterday's Weather
</CAPTION>
<TR>
<TH>City</TH>
<TH>High</TH>
<TH>Low</TH>
<TH>Wind</TH>
</TR>
<TR>
<TD>Mumbai</TD>
<TD>33</TD>
<TD>24</TD>
<TD>West</TD>
</TR>
<TR>
<TD>Pune </TD>
<TD>34</TD>
<TD>25</TD>
<TD>South</TD>
</TR>
<TR>
<TD>Latur</TD>
<TD>32</TD>
<TD>20</TD>
<TD>South</TD>
</TR>
</TABLE>
</BODY>
</HTML>
